https://youtube.com/playlist?list=PLfLgtT94nNq1izG4R2WDN517iPX4WXH3C
쉽게알려주는 플러터 강의임
www.youtube.com
해당 강의를 기반으로 필자가 나중에 보려는 목적으로 정리한 글입니다. 따라서 불친절할 수 있습니다.
Flutter, Android Studio를 설치하고, New Flutter Project를 만든다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}써놓고 시작한다. 가장 아래쪽 class는 stless를 입력하면 자동으로 StatelessWidget을 만들 수 있고, 이름은 MyApp으로 해주면 된다. return 뒤쪽을 MaterialApp()으로 바꾸고 안쪽에 home: 을 써준다. 그 안에 Widget을 넣어줌으로써 앱을 만들 수 있다.
Widget build(BuildContext context) {
return MaterialApp(
home:
);
}
가장 기본적인 4개의 Widget은 다음과 같다.
1. Text widget: Text('넣고싶은것')
2. Icon widget: Icon(Icons.camera) : camera 대신 원하는 걸 쓰면 되는데, 사전에 정해져 있는 것이므로 자동완성되는 걸 이용하거나 인터넷 찾아보는 것이 좋겠다.
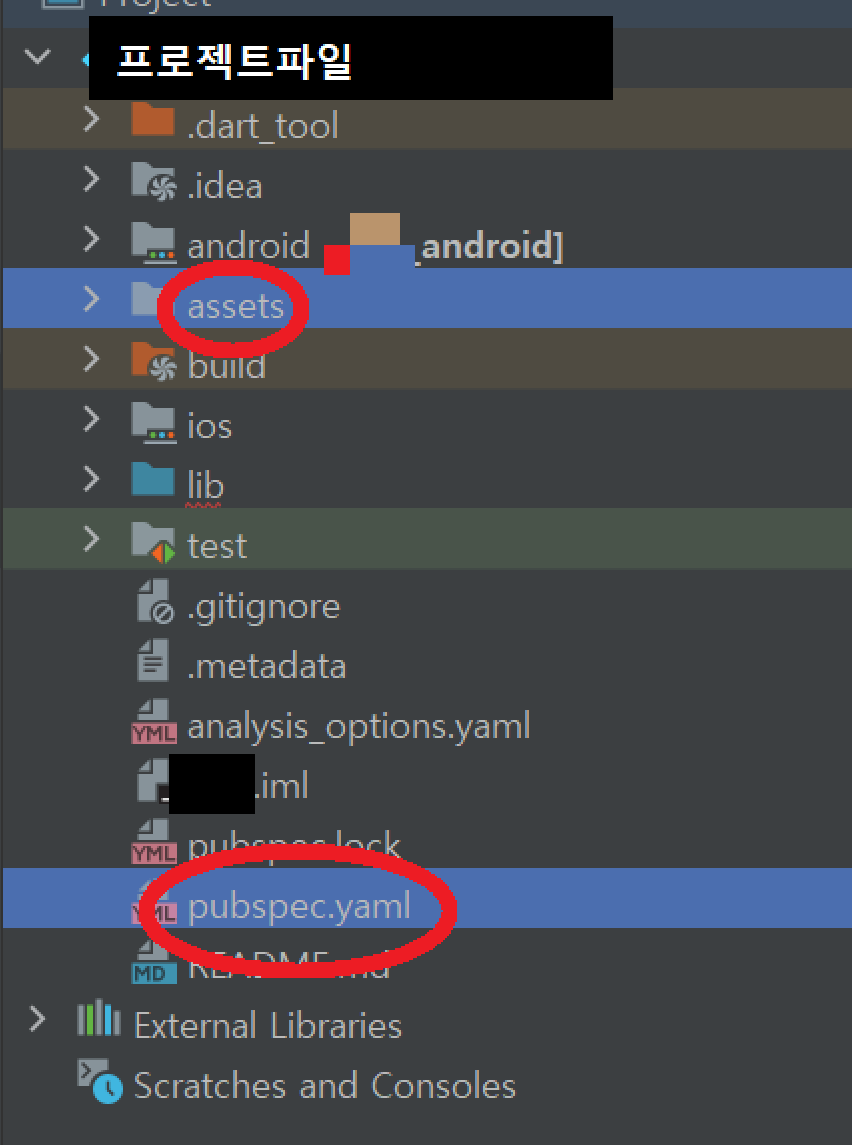
3. Image widget: Image.asset('assets/파일이름.jpg') : 작은따옴표 빼먹으면 에러 난다. Widget을 넣기에 앞서, 프로젝트 파일 안에 미리 assets 파일을 만들어놓고, 그 안에 사진을 넣는다. 그다음 test 파일 안에 있는 pubspec.yaml을 열어 flutter: 되어있는 부분을 찾는다. 그 부분을 아래처럼 바꿔준다.

flutter:
assets:
- assets/4. Container widget: Container() : 안쪽에 width:50, height:50, color:Colors.blue 등과 같이 여러 가지를 지정해 줄 수 있다. 처음 접할 때 쉼표 빼먹기 십상이니 주의하자..
넣고 싶은 Widget을 home: Text('hello') 등과 같이 넣어주면 된다. 여러 개를 넣고 싶은 경우에 대해서는 Row나 Column 위젯을 이용할 수 있는데, 이에 대해서는 다음 글에서 다루겠다.
'코딩 > Flutter' 카테고리의 다른 글
| [Flutter 기초] 2. Scaffold, 가로세로 위젯 배열 및 정렬 + 빨간글씨&노란줄 문제 해결 (0) | 2023.07.30 |
|---|